Playing with WPF Custom Panels
I just dug up a whole bunch of custom panels that I wrote, complete with a nifty demo application I built way back in 2010 (when WPF was all the rage). It’s pretty fun stuff actually. I posted all the code on GitHub here.
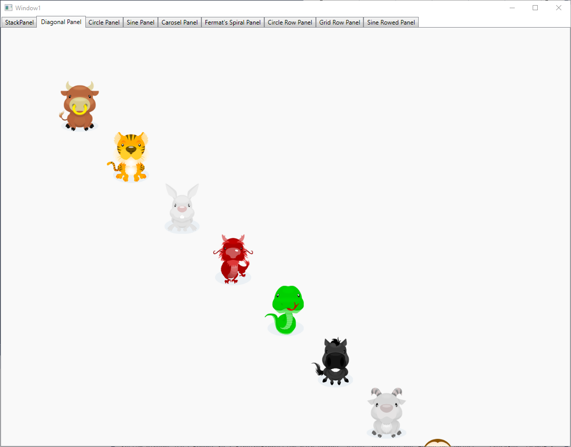
Diagonal Panel
This one is pretty basic, it’s essentially a slightly modified version of Stack Panel. I didn’t implement any properties to customize rendering as I thought it was pretty useless in terms of practical purposes. However, it is a good one to look at if you are curious about how the code works.

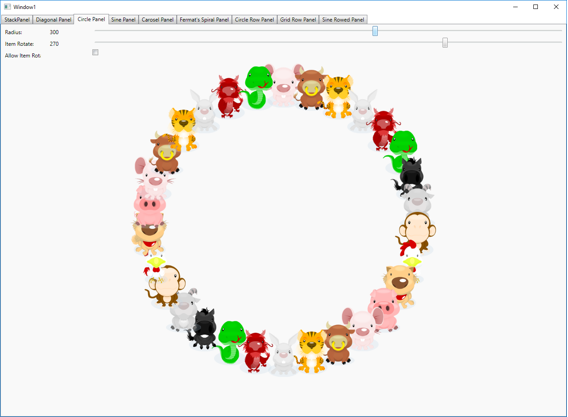
Circle Panel
I provide a few properties that allow you to customize the rendering.
Radius: Changes with circle’s radius (in pixels) Item Rotate: Degrees to rotate each item Allow Item Rotate: turns on / off item rotation

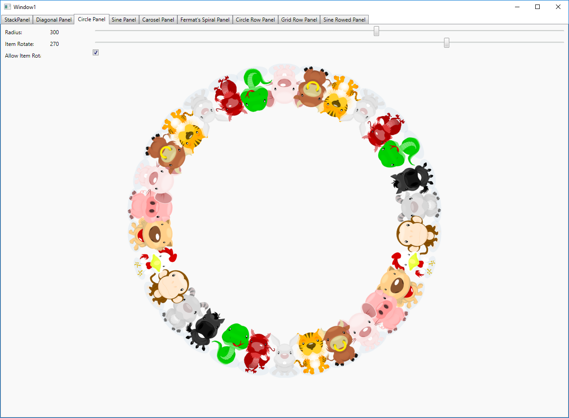
Here is what Item Rotation turned on looks like:

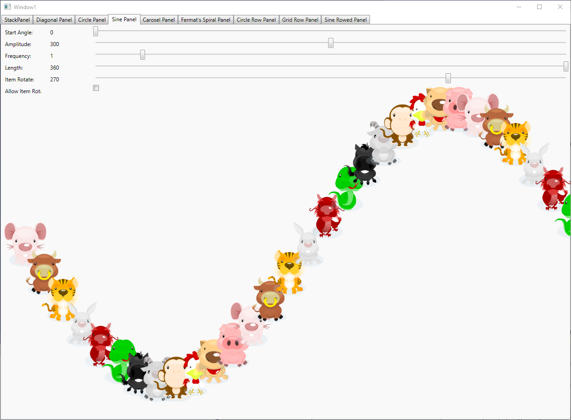
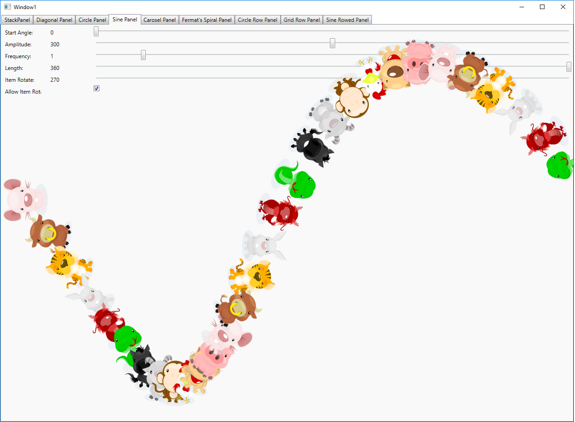
Sine Panel
Start Angle: Changes the offset point of the sine function Amplitude: Changes the height of the sine curve Frequency: Changes how many curves there are within one length Length: Changes how many degrees to include in the length Item Rotation: Degrees to rotate an item Allow Item Rotation: turns on / off item rotation

Item Rotation creates an almost double helix type affect:

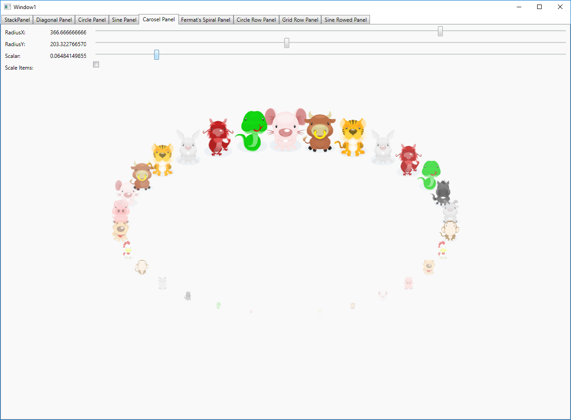
Carousel Panel
This panel is very similar to the circle panel, in fact, when I wrote it I implemented the Circle Panel first and built from there.
Radius X: Controls the width of the ellipse Radius Y: Controls the height of the ellipse Scalar: Controls how quickly items scale down in size

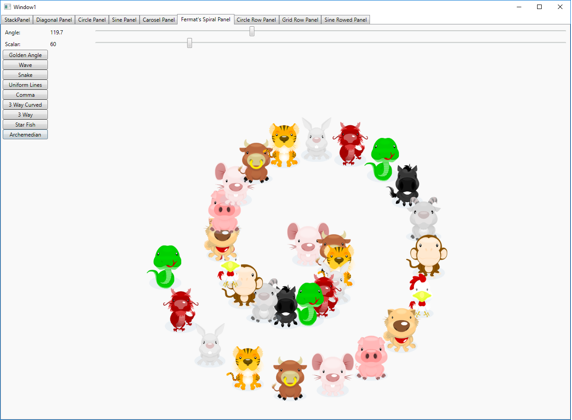
Fermat’s Spiral Panel
With this panel I implemented using Fermat’s Spiral formula.
- Angle: Theta
- Scalar: Radius from the center

You can play around with the angle to change the shape that Fermat’s spiral takes pretty drastically.
I’ve included a few notable values for theta that produced distinctive renderings:
| Name | Theta |
|---|---|
| Golden Angle | 137.5 |
| Wave | 72.1 |
| Snake | 78.463 |
| Uniform Lines | 75.9218 |
| Comma | 69.3 |
| 3 Way Curved | 60.67 |
| 3 Way | 67.027 |
| Star Fish | 118.111 |
| Archimedean | 119.7 |